【授業メモ】JavaScript基礎 文字操作とif文
JavaScriptによる文字操作
console.logを使うことで、JavaScriptの変数が正しく入力できているか確認(=デバッグ)することができる。
ミスをしない、のではなく ミスの見つけ方を覚える。
★メモ:代入のイコール
JavaScriptの=ひとつは、「等しい」という意味ではなく、「代入」を表す
※「等しい」は==イコール二つ
var a = 10;
★console.log使い方
・記述方法
・確認方法
chromeの検証で、タブをConsoleに切り替える。正しければ変数に入れた値が表示される。
途中途中も確認できる。
var a = 10 + 20;
console.log(a);
var b = a + 20;
console.log(b);
if文を使った条件分岐
★if文
条件を設定し、条件に対しtrue(真)/false(偽)で分岐させる。
★if elese文
if文に条件が合致しなかった場合、さらに分岐させる。
★条件文の書き方 比較演算子

> より大きい(未満の逆、基準の値は含まない)
>= 以上(含む)
< より小さい(未満、含まない)
<= 以下(含む)
・else=それ以外という意味
var score = 80;
if (score == 100) {
document.write('満点です!');
}else {
document.write('頑張りましょう!');
}
・elseの中にさらにifを入れることができるので、
条件に対してfalseでも、そのなかでさらに条件を設けて真偽を設定できる。
var score = 80;
if (score >= 80) {
document.write('合格です!');
}else if(score >= 60) {
document.write('もう少しです!');
}else if(score >= 40) {
document.write('頑張って!');
}else {
document.write('勉強しましょう!');
}
★条件は、本来はユーザーの動作に対して設定するので、promptを使う
promptのwindowは省略できない(省略できるのはdocument.writeのみ)
var score = window.prompt('テストの点数を入力してください');
if (score >= 80) {
document.write('合格です!');
}else if(score >= 60) {
document.write('もう少しです!');
}else if(score >= 40) {
document.write('頑張って!');
}else {
document.write('勉強しましょう!');
}
・なぞなぞとかもできちゃう! 正確に一致させたいときはイコール三つ!===
var ans = window.prompt('貝は貝でも、競争をする貝はな~んだ?');
if(ans === 'うんどうかい') {
document.write('正解です!');
}else {
document.write('不正解です');
}
・細かい分岐もできる
var score = window.prompt('スコアを入力してください');
if (score >= 120) {
document.write('もっと練習せよ');
}else if(score >= 100) {
document.write('頑張って!');
}else if(score >= 80) {
document.write('上手い!');
}else if(score >= 72){
document.write('目指せプロ!');
}
else if(score < 72){
document.write('さすがプロ!');
}
【授業メモ】JavaScript基礎
JavaScriptは記述しただけで動作する簡易版のプログラミング言語。
コンピュータが順を追って理解していく「インタープリタ方式」のため、
HTMLのように、間違ったところがあっても合っている部分は正しく表示されるようなことはない。
途中で一つ間違うと、全て表示されなくなってしまう。そのため、ミスにより注意が必要。
JavaScriptで出来ること
- 演算処理
- ドキュメント操作(表示/非表示や色の指定など、CSS3で出来ることと似ている。使い分けを覚える必要がある。)
- マウス等のイベント処理(クリックやマウスオーバー等マウス動作に合わせたイベント処理。)
- DOMを使用した処理(HTMLをツリー構造のように扱うことができるDOM。サイトの構成を簡単に変えられる。)
JavaScriptを入力してみる
※JavaScriptファイルだけでは動けず、HTMLに読み込ませる必要がある。
CSSと同じく、エンベットと外部読み込みの方法がある。
★エンベットのやり方
- stylesheetに書いても、bodyの中に直接書いてもどちらでもよい。
- <script></script> scriptタグの中に記述する。
- JavaScriptで文字列を表示するには、「window.document.write(' ');」を使う。セミコロン忘れず!
- クオーテーション はシングルでもダブルでも使用可能だが、 シングルクオーテーション が推奨されている。
- ('テキスト')かっことシングルクオーテーションの間は半角スペースあってもなくてもよい。
JavaScriptもオブジェクト指向の流れを汲む言語です。
本格的なオブジェクト指向言語ではなく、基本的な概念のみを取り入れて、扱いやすくした「簡易的なオブジェクト指向言語」と言われています。
★専門用語とオブジェクト指向の考え方を知る
- 材料は「オブジェクト」
- 行う作業は「メソッド」
- 保管用具は「変数」
- 火加減などは「パラメータ」
- 味付けは「プロパティ」
料理(卵焼きを作る)なら
- 「たまご」オブジェクトの「割る」メソッドと「混ぜる」メソッドを実行する
- 「甘さ」プロパティを加算する
- 「焼く」メソッドに、時間パラメーターと火力パラメーターを付加して実行する
- 醤油オブジェクトで「塩辛さ」パラメーターや「色」パラメーターを変える
基本的なメソッドの使い方を覚える
★window.document(ブラウザーに文字を表示させる)
JavaScriptで文字列を表示するには、「window.document.write( )」を使います。
表示したい文字列をシングルコートではさみます。「window.」は省略できます。
★window.alert(警告ダイアログに表示させる)
★window.confirm(確認ボックスを表示する)
★window.prompt(ユーザーに文字を入力してもらう)
ユーザーに文字や数字を入力してもらい、それを「戻り値」として受け取ることが出来ます。
変数の使い方
変数とは
何か数値や値を入れておける箱。
変数に入れることで、いつでも出したりしまったりできる。
変数宣言
こういった変数を使いますよの宣言。
変数名
id名と似たような考え方だが、使っちゃいけない(すでに使われているため)名前があるので注意!
下記は使っちゃダメリスト!!!覚える。

★var 変数名 = '値、もしくは文字列';
var宣言 これからx(変数)を Hellow World(値または文字列)としますよの宣言。
変数の左右、=のあとは半角スペース
<script>
var x = 'Hellow World!!';
document.write(x);
var x = 'Hellow World!!';
document.write(x);
</script>
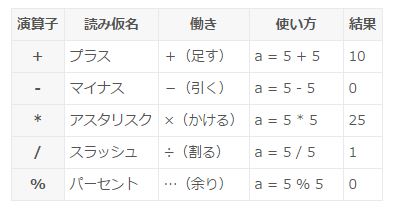
JavaScriptによる四則演算

★計算式の時は''シングルクオーテーションはいらない 文字列の時は必須 半角スペースの位置覚える
文字列 var a = '10 + 20';
計算式 var a = 10 + 20;
計算式の書き方
var x = 2;
var y = 3;
var a = x * y;
document.write(a);
★変数の中の値は上書きされる
var a = 10; →a=10
a = a + 5;
document.write(a); →a=15に上書きされた
JavaScriptによるイベント処理
- イベント(クリックやホバー)したそのもの自身に変化を与えたい時はthisを使う。
- サムネイルをクリックしたらメインが変わる、ような場合はid名を付けて指示する必要がある。
- イベントのあとは、画像のソースを記述したいが、""ダブルクォーテーションの中にダブルクォーテーションを入れることはできないルールのため、変化後のソースはシングルクオーテーションで表す。
- その場合、末尾が'"シングルクオーテーション+ダブルクォーテーションになるので、どこまでがどのくくりか注意する。
img src="" alt="" onClick="this.src='img/01.jpg'"
★ onClickによる画像置換
onClick クリックすること
<li><img src="img/01s.jpg" alt=""onClick="this.src='img/01.jpg'"></li>
★hover→onMouseOver+onMouseOutによる画像置換
onMouseOver マウスをhover(置いている)している時
onMouseOut マウスを放した時
<li><img src="img/01s.jpg" alt="" onMouseOver="this.src='img/01.jpg'" onMouseOut="this.src='img/01s.jpg'"></li>
★buttonをonClickで背景色を変える
buttonタグ→HTMLのインライン要素。タグで囲うとボタンになる。
<button onClick="document.bgColor='#0F2540'">紺</button>
【授業メモ】レスポンシブデザイン基礎2
%指定でのレイアウト フルードグリッド
■フルードグリッド
フルードグリッドは、Webページの要素を罫線や升目に沿って配置する「グリッドデザイン(Grid Design)」と、ブラウザーの横幅が変わってもレイアウトを維持したまま要素のサイズを調整する「フルードデザイン(Fluid Design)」を合わせたものです。レスポンシブWebデザインでは、最初にグリッドデザインによって部品や表示領域をpx単位で配置していき、レイアウトが整った後に、値を%に変換してフルードデザインに変更します。
■%指定の注意点
割り切れない数字の場合、
%は第二位まで記入し、必ず切り捨てる。9であろうが切り捨てる。
切り上げると、合計が100%超えてしまう恐れがあるため。
例)width: 33.33%;
%指定の場合は、親要素の何%かで考えればよい。基準となる親要素は、pxで考える必要がある。カンプを作る際などにどうしてもpxは必要。基準の大きささえわかれば、割合で指定するのは簡単。
■CSSで計算式を可能にするcalc()ファンクション
四則演算できるcalc! +-*/の記号の両隣は絶対に半角スペースが必要
width: calc(100% / 4);
■ nth-childの便利な使い方
「:nth-child(2n)」 = 「:nth-child(even)」(偶数のみ指定)
「:nth-child(3n)」 = (3の倍数のみ)
「:nth-child(3n+2)」= (2番目から3つずつ)
「:nth-child(n+3)」 = (3番目から全部)
「:nth-child(-n+3)」 = (3番目まで全部)
【授業メモ】レスポンシブデザイン基礎
レスポンシブデザイン基礎
■レスポンシブデザインとは
レスポンシブデザインのことを、RWDと略して呼ぶことがある。
スマホを持っている人はほとんどだが、PCを持っていない人は結構いる。
そういう人にとっては、スマホから見た形がすべてになる。
- レスポンシブデザイン(index.html style.css一つでマルチデバイス対応する方法、9割こっち)
- Dynamic Serving(デバイスごとに index.html style.cssを作り、.htaccessを使って振り分ける方法)
覚えておく!
サイトを作る際、まず普通のPCサイトで作ってテストしてキャプチャ(点数は絶対悪いけど)を忘れずにとる!!!
レスポンシブ対応して、完璧にしてからテストしてキャプチャとる。
問題をもうやって解決しましたっていう比較の見せ方ができるので、そのまま事例としてポートフォリオに載せられる。
元がどうだったか見せられないと説得力がないし、完璧なものだけ見せても事例として出しにくいから。
■レスポンシブデザインの方法
- 見ている人の画面の幅に合わせて表示を切り替える方法(メディアクエリー)
- 見ている人のデバイスに合わせて表示を切り替える方法(ユーザーエージェント)
■見ている人の画面の幅に合わせて表示を切り替える方法
●メディアクエリー
メディアクエリーは、画像解像度、ウィンドウの幅、デバイスの向きなどの指定条件にあわせて別々のCSSを適用する技術です。レスポンシブWebデザインではメディアクエリーを使ってスクリーンサイズに応じたCSSに切り替えます。
●ブレイクポイント
ブレイクポイントとはデバイスサイズによってCSSを個別に適用させるために指定した画面サイズの値のことです。メディアクエリで指定します。ブレークポイントのデバイスサイズの値は特に決まっている訳ではなく、また、何分割にするのかも自由です。
ブレイクポイントは決まった数や値がある訳ではありません。
例えばBootstrap3ではブレイクポインが4つあり、
1200px以上がPC(大画面)用
1199px~992pxがPC用
991px~768pxがタブレット用
767px以下がスマホ用
に分かれていましたが、
バージョンアップしたBootstrap4ではブレイクポイントが5つあり、
1200px以上がPC(大画面)用
1199px~992pxがPC用
991px~768pxがタブレット用
767px~544pxがスマホ用
543px以下がスマホ(小さいサイズ)用
ブレイクポイントは
PCサイズ 960px以上(PCのディスプレイのサイズの一番小さいサイズが960)
スマートフォンサイズ 767px以下
ブレイクポイントは絶対的に決まった数値ではなく、その時々の要件や主要のデバイスサイズによって変わっていくので、数字を暗記するのではなく、意味を理解する必要があります。
■CSSメディアクエリーの書き方
書き方覚える 半角スペースの位置覚える
{}は必ず先に書く!→太字表示になってくれるのでミスが減る
@media screen and (max-width:959px){
body { background: blue;
}
}
※max-width:〇px →〇px以下ということ!
■view portのwidth
HTML内に <meta name="viewport" content="width=device-width">を記述する
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>レスポンシブデザイン基礎</title>
<link rel="stylesheet" href="style.css">
</head>
レスポンシブデザインのポイント
■確認するときは、 Googlechromeの検証で確認する
ブラウザで確認しても意味がない。
かならず検証モードのレスポンシブで確認。
■指示をしないと上で書いた内容が引き継がれてしまう
文字色もmarginやpaddingもすべて!
>|css|
/*タブレットレイアウト*/
@media screen and (max-width:959px){
body {
background: blue;
}
h1 {
font-size: 28px;
color: white;
}
p {
font-size: 18px;
color: brack;
}
}
/*スマホレイアウト*/
@media screen and (max-width:767px){
body {
background: green;
}
h1 {
font-size: 24px;
color: white;
}
p {
color: blue; ※フォントサイズ18のまま
}
}
||<
■ 逆に言えば、変えたい部分だけ指示していく
- ファーストレイアウト(はじめに記述する基本となるデバイス。今回はPC。)の指定をまるっとコピぺ
- そのままで良い部分は削除し、変えたい部分だけ残し、変えたい部分だけに指示を与える
/*PCレイアウト*/
/*PCから記述する「PCファースト」*/
body {
background: red;
}
h1 {
font-size: 40px;
color: white;
}
p {
font-size: 22px;
color: brack;
}
/*タブレットレイアウト*/
@media screen and (max-width:959px){
body {
background: blue;
}
h1 {
font-size: 28px; ※文字色は白のまま
}
p {
font-size: 18px; ※文字色は黒のまま
}
}
■メディアクエリでも、要素の点数の法則はある。
丸っとコピー→変えたいところだけ変える、がミスをしない黄金ルール
/*PCレイアウト*/
/*PCから記述する「PCファースト」*/
body {
background: red;
}
header h1 {
font-size: 40px;
color: white;
}
p {
font-size: 22px;
color: brack;
}
/*タブレットレイアウト*/
@media screen and (max-width:959px){
body {
background: red;
}
h1 {
font-size: 40px;
color: blue;
}
}
上でheader h1と指定しており、そちらの方が点数が高いため、下でも同じようにheader h1と指定してあげないと、上の指定のまま変更の指示は上書きされることがない。
そのため、指定したい場所の力関係の指定ミスが起きないように、
必ず上の基準を丸っとコピペ→そのままでいい部分消す→変更したいところだけ記述 が大切!
■どうやったらほしいスタイルが適用されるかと同時に、どうやったらそのスタイルをキャンセルできるかを覚える
数値で指定しているものをなくしたい→0にする
それ以外→noneにする
/*PCレイアウト*/
/*PCから記述する「PCファースト」*/
body {
background: red;
}
header h1 {
font-size: 40px;
color: white;
margin-bottom: 300px;
padding-bottom: 50px;
border: 3px solid black;
}
p {
font-size: 22px;
color: brack;
}
/*タブレットレイアウト*/
@media screen and (max-width:959px){
body {
background: red;
}
header h1 {
font-size: 40px;
color: blue;
margin-bottom: 0;
border: none;
}
}
margin-bottomをなくしたいから0指定
marginはなくなるが、何も記述していないpadding-bottom: 50px;はそのまま引き継がれる
borderは消したいので,数値指定以外のnoneで消す
■floatの場合はどこまでが横並びにしていたいのか注意する
overflow: hidden;の解除は、 overflow: visible;
- PCでは3つ横並び
- タブレットでは2つ横並びで1つカラム落ち→まだfloatしているのでwrapperの幅だけ変えればよい
- スマホでは3つ縦並び→ 幅も変える必要があるが、もうfloatしていないので、 overflow: hidden;もfloat:left;もいらない
/*PCレイアウト*/
/*PCから記述する「PCファースト」*/
body {
background: gray;
}
.box {
width: 300px;
height: 300px;
background: blue;
float: left;
margin: 10px;
}
#wrapper {
width: 960px;
overflow: hidden;
margin: 20px auto;
}
/*タブレットレイアウト*/
@media screen and (max-width:959px){
#wrapper {
width: 640px;
}
}
/*スマホレイアウト*/
@media screen and (max-width:767px){
#wrapper {
width: 320px;
overflow: visible;
}
.box {
float: none
}
}
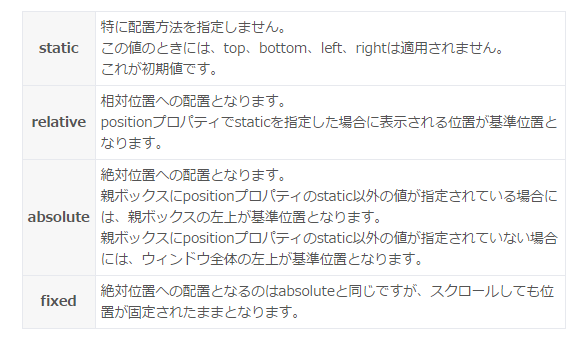
■positionの解除 static

positionで天地左右ど真ん中に配置し、それを解除する
relativeを指定しないのでbodyの天地左右ど真ん中に配置
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
↓
解除!
position: static;
■スタイルの解除(キャンセル)方法を覚えよう!
background: transparent;
背景色を透明にする(親要素の背景色と同じになる)
text-align: left;
文字の位置をなくす 文字を左にぴったりつける(日本語は左から読むから)
line-height: 1;
行間をなくす
border: none;
枠線を消す
position: static;
ポジションを解除する
margin: 0;
位置をなくす
display:none;
要素を消しちゃう
display:block;
消した要素を戻す
→Googleはあまり認めていないが、現場ではまだまだ使われているやり方
→ソースコードと表示が違うから、ルールに乗っ取っていないため
@media screen and (max-width:959px){
} を書くときにいつもの癖でpx;ってセミコロン書いちゃって、全然表示されなくてすごく焦りました・・・・・。ここはセミコロンいらない!!!覚える!!!
たまにはサーバーのあげないとやりかた忘れちゃうのでアップしてみた
【授業メモ】グリッドレイアウトとキャプションの表示
復習ポイント
■opacityとrgbaの違いとアニメーション
- opacity→すべての要素が透明になる
- rgba →背景色だけが透明になる
例えば、hoverして透明にしたい場合は、hover前の背景色もrgbaで指定しないといけない。
- transition: 〇s; →〇秒かけて変化する
例)hoverすると0.4秒かけて、変化する
.one .cap {/*アニメーションのスタート前(完全に料理の写真だけが見えている状態)*/
position: absolute;
left: 0;
top: 0;
background: rgba(255,255,153,0.3);
opacity: 0;
}
.one .cap:hover {/*アニメーション後の設定(文字が見えて、後ろの料理の写真も半透明で見えている状態)*/
background: rgba(255,255,153,0.ugokasu 3);
opacity:1;
transition: 0.4s;
}
■要素の%表示
100%→要素すべて
50%→要素の半分 など、%で場所を指定することができる
.three .cap : absolute;
top: 0;
left: 100%; →.threeの中の.capを、.threeの左となりぴったりにposition配置する
}
.three:hover .cap {
top: 0;
left: 50%; →.threeをhoverしたときに、その中の.capを、.threeの50%となり(50%被ってる)に動かす
transition: 0.3s;
}
キャプションの表示
→キャプションをdivに入れ、設定し、overflow:hiddens;で余分な部分を隠すと動きと結果だけが表示される
■キャプションの入れ方
画像を入れているliの中にdivを作り、そこにキャプションを入れていく
ulの中にはliしか入れられないが、liの中になら、div p等を入れることができる!!!!!!!
<ul>
<li><img src="img/ph01_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
<li><img src="img/ph11_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
<li><img src="img/ph19_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
</ul>
■写真をhoverしてキャプションを表示する方法
親要素に動作を加えたときに、親要素に属する子要素に変化を加える
<li class="two"><img src="img/ph11_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
.two:hover .cap {
top: 50%;
left: 0;
transition: 0.3s;
}
hoverするのはli class="two"、動かしたいのはliの中の文字が入っているdiv class="cap"
.twoの中にある.cap(親要素の中の子要素を指定できる)

■キャプションの動きの設定ができたら、
ulとli(キャプションを入れた要素)にoverflow:hidden;をかければ完成
ul {
overflow: hidden;
width: 960px;
height: 320px;
margin: 50px auto;
}
li {
margin: 10px;
float: left;
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
.cap {
width:300px;
height: 300px;
background: #FFFF99;
}
.one .cap {/*アニメーションのスタート前(完全に料理の写真だけが見えている状態)*/
position: absolute;
left: 0;
top: 0;
background: rgba(255,255,153,0.3);
opacity: 0;
}
.one .cap:hover {/*アニメーション後の設定(文字が見えて、後ろの料理の写真も半透明で見えている状態)*/
background: rgba(255,255,153,0.3);
opacity:1;
transition: 0.4s;
}
.two .cap {
position: absolute;
top: 100%;
left: 0;
}
.two:hover .cap {
top: 50%;
left: 0;
transition: 0.3s;
}
.three .cap {
position: absolute;
top: 0;
left: 100%;
}
.three:hover .cap {
top: 0;
left: 50%;
transition: 0.3s;
}
</style>
</head>
<body>
<ul>
<li class="one"><img src="img/ph01_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
<li class="two"><img src="img/ph11_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
<li class="three"><img src="img/ph19_l.jpg" alt="">
<div class="cap">
<h2>料理名</h2>
<p>料理の説明文</p>
</div></li>
</ul>
</body>
</html>
グリッドレイアウトを作り、キャプションを入れる
格子状のレイアウト。レスポンシブ対応しやすいため、今もよく使われているレイアウト。
画面をいくつかのサイズのブロックで構成・配置していく方法。
■グリッドレイアウトのポイント
各要素の
- floatしている要素同士のmarginは加算される
- 要素の上に要素を重ねるpositionを上手く使う
見本

①まず、グリッドの大きさ(画像の大きさをメモして整理する)
S 140×140
M 140×300
300×140
L 300×300
②構造と幅高さ隙間を理解するために、図に書いて整理する
・縦長floatの3カラムレイアウト
・liに画像を入れてfloatで並ばせて、カラムもfloatで並ばせる
・margin加算忘れずに!
※ここだけfloat注意 M縦のみfloat:right!!!

■レイアウトができたら、キャプションを入れていく
positionメモ
・positionで基準点を設けないでabsoluteすると、属する親要素は追い抜いて、基準点はbodyになってしまう
%は、本来「親要素の何%」かなのだが、positionの場合は「基準点の何%」という意味で、%の対象は変わる
明日はこれをレスポンシブ対応していくらしい・・・!!!!!
やることが増えて混乱してきました。
便利だけどキャプションは結構復習しないと難しい。
【授業メモ】CSS3 変形アニメーション
CSS3 変形アニメーション
■transform(変形)
二次元での移動、拡大縮小、回転
・translate:二次元での移動
transform: translate(x軸方向の移動距離,y軸方向の移動距離) ※間のカンマ忘れず!
.one {
background: pink;
transform: translate(300px,0)
}
・scale:二次元での拡大縮小
transform: scale(x軸方向の倍率,y軸方向の倍率) ※間のカンマ忘れず!
.two {
background: yellow;
transform: scale(1.5,1.5);
}
・rotate:二次元での回転
transform: rotate(角度deg) ※「度」=deg
.three {
background: orange;
transform: rotate(45deg);
}
■transition(動作を加えるとはじまるアニメーション)
CSS3で出来るアニメーションには二種類ある。
普通のいわゆるアニメーションは、何もしなくても勝手に始まるアニメーション
こちらのアニメーションは、hoverやク リックなど、きっかけを与えるとはじまるアニメーション。
transform:
transition:1s;
transformで変化の指示をしたあとに、toransitionでその変化にかかるまでの秒数を指定する
数値で指定するものならなんでもできる!
・border-radiusで丸くする
・rgbで色を変える
・rgba 0→1で出現させる
・opacityでじんわり文字を消したり出したり
・画像をhoverしたらキャプションが出てくるとか・・・・・
とにかく工夫次第で色々な変化を加えられる!!!!!
例)1秒かけて、元の場所から300 200動かす
.box {
width: 200px;
height: 200px;
margin-bottom: 20px;
}
.one {
background: pink;
}
one:hover {
transform: translate(300px,200px);
transition: 1s;
}
すごい!!!アニメーションってすごく難しいと思ってたけど・・・工夫次第で今風のおしゃれな動きとかもできそうです!!!!
【授業メモ】fontawesomeでのアイコン表示、Googleマップ表示
アイコンをwebフォントで表示する方法
■fontawesomeが便利
■やりかた
① fortawesome.github.io でほしいアイコンを探す
②表示された<i>タグをコピーし、htmlにペーストする
<ul>
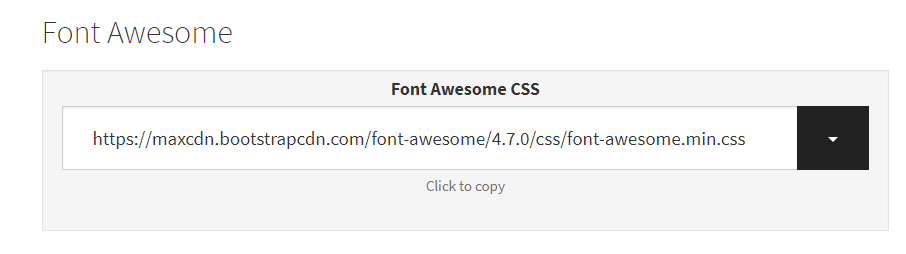
</ul>
③fontawesomeフッター部分の「 BootstrapCDN for Font Awesome 」から、cssのURLをコピーする
④<head>内のcssリンクのに、<link rel="stylesheet" href="">でリンクさせる
<title>Cafe de FELICA</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
■fontawesomeは画像ではなく文字
持ってきたアイコンをCSSで大きさや色など変更する場合は、文字の指定と同じと考える。
アイコンだから画像みたいだけど、「 fontawesome」→「文字」!!!
ベクターデータなので拡大しても汚くならず、拡大縮小自由で、レスポンシブ対応にも向いている。
htmlにコピペした部分にclass名がすでについているので、これを指定してあげればいいだけ。
文字と同じように動かせる
footer ul {
float:right;
}
footer li {
float: left;
margin: 10px;
}
footer i.fa{
font-size: 40px;
color: navy;
}



Googleマップを表示させる方法
■Googleマイビジネス
登録の際、送られてくるはがきがないと進められないので、掲載したい日の二週間くらい前に準備する必要がある。
■GoogleAPI
JavaScriptの知識が必要
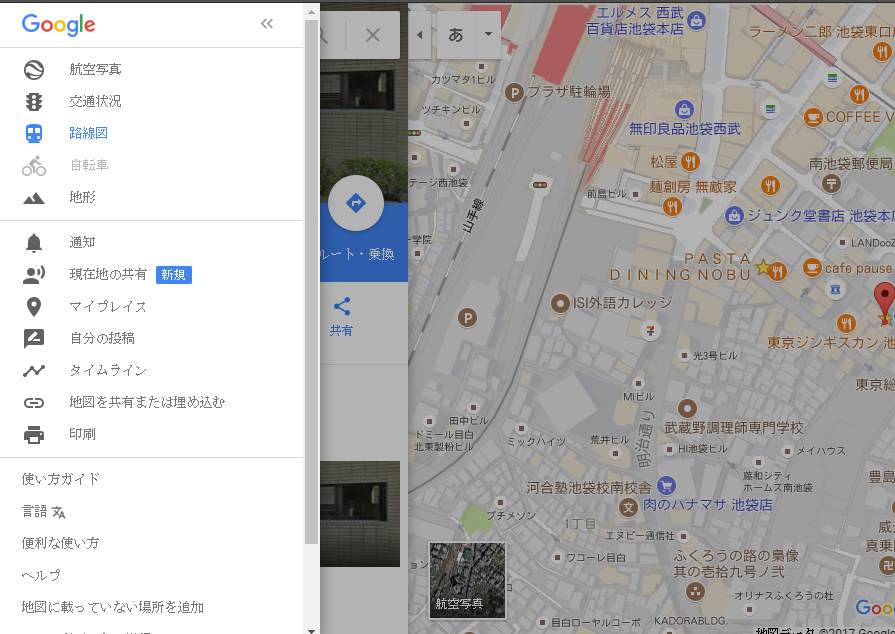
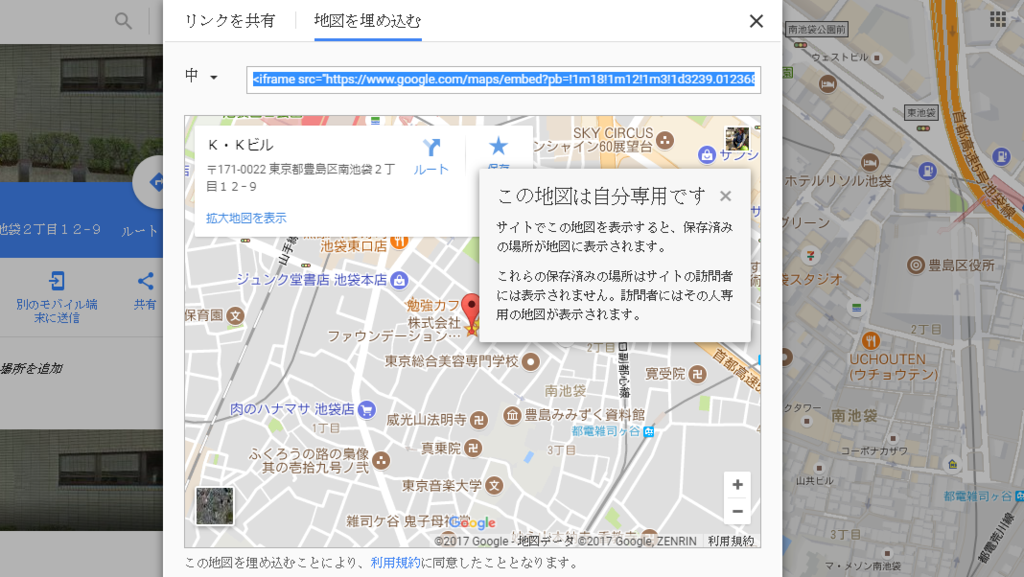
■地図を共有または埋め込む
①Googleマップで表示させたい場所を検索

②場所が表示されたら、左上のメニューバーの「地図を共有または埋め込む」

③「地図を埋め込む」のURLをコピーし、表示させたい場所のhtmlにペーストする
④htmlにある記述は、cssよりも強く優先されるので、コピペした部分内にある幅高さは削除する
コピペしたままには、すでに幅高さが入ってしまっており、このままだとcssでいくら記述を加えてもhtmlにある幅高さが優先されてしまってうわがきできないから。
<div class="box map">
<h2>access</h2>
<div id="map inner">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.0123688076796!2d139.71169096478522!3d35.72591433018388!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d69a1bfc623%3A0x6f829dc3047a4f7c!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yS5LiB55uu77yR77yS4oiS77yZIO-8q-ODu--8q-ODk-ODqw!5e0!3m2!1sja!2sjp!4v1503310098567" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe></div>
</div>
⑤iframeタグにid名を付ける
iframeはdivみたいな意味なので、iframe id=""
<div class="box map">
<h2>access</h2>
<div id="map inner">
<iframe id="gmap" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.0123688076796!2d139.71169096478522!3d35.72591433018388!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d69a1bfc623%3A0x6f829dc3047a4f7c!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yS5LiB55uu77yR77yS4oiS77yZIO-8q-ODu--8q-ODk-ODqw!5e0!3m2!1sja!2sjp!4v1503310098567" frameborder="0" style="border:0" allowfullscreen></iframe></div>
</div>
⑥幅や高さをcssで記述する
どっちもかんたん!!!(*'▽') Googleマップなんて、もっと難しいと思ってました。