【授業メモ】fontawesomeでのアイコン表示、Googleマップ表示
アイコンをwebフォントで表示する方法
■fontawesomeが便利
■やりかた
① fortawesome.github.io でほしいアイコンを探す
②表示された<i>タグをコピーし、htmlにペーストする
<ul>
</ul>
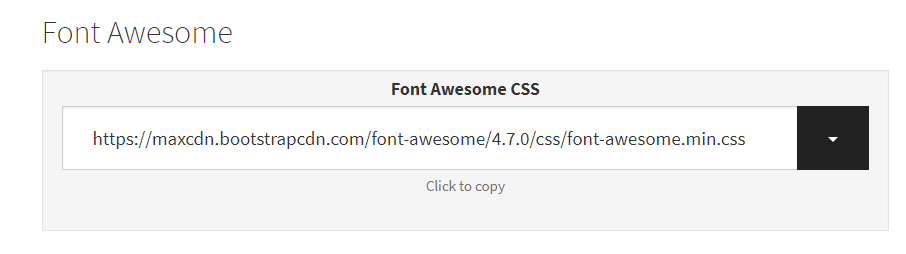
③fontawesomeフッター部分の「 BootstrapCDN for Font Awesome 」から、cssのURLをコピーする
④<head>内のcssリンクのに、<link rel="stylesheet" href="">でリンクさせる
<title>Cafe de FELICA</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
■fontawesomeは画像ではなく文字
持ってきたアイコンをCSSで大きさや色など変更する場合は、文字の指定と同じと考える。
アイコンだから画像みたいだけど、「 fontawesome」→「文字」!!!
ベクターデータなので拡大しても汚くならず、拡大縮小自由で、レスポンシブ対応にも向いている。
htmlにコピペした部分にclass名がすでについているので、これを指定してあげればいいだけ。
文字と同じように動かせる
footer ul {
float:right;
}
footer li {
float: left;
margin: 10px;
}
footer i.fa{
font-size: 40px;
color: navy;
}



Googleマップを表示させる方法
■Googleマイビジネス
登録の際、送られてくるはがきがないと進められないので、掲載したい日の二週間くらい前に準備する必要がある。
■GoogleAPI
JavaScriptの知識が必要
■地図を共有または埋め込む
①Googleマップで表示させたい場所を検索

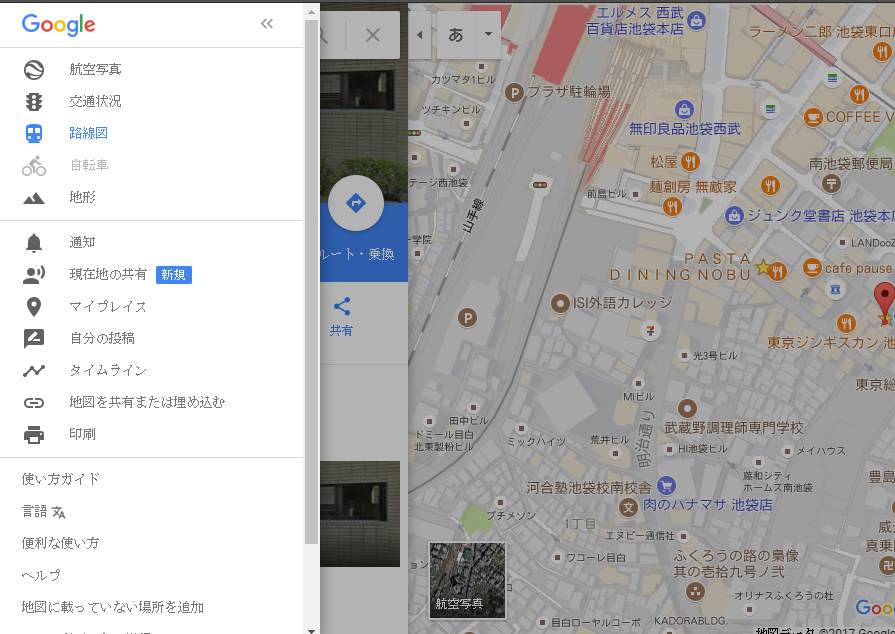
②場所が表示されたら、左上のメニューバーの「地図を共有または埋め込む」

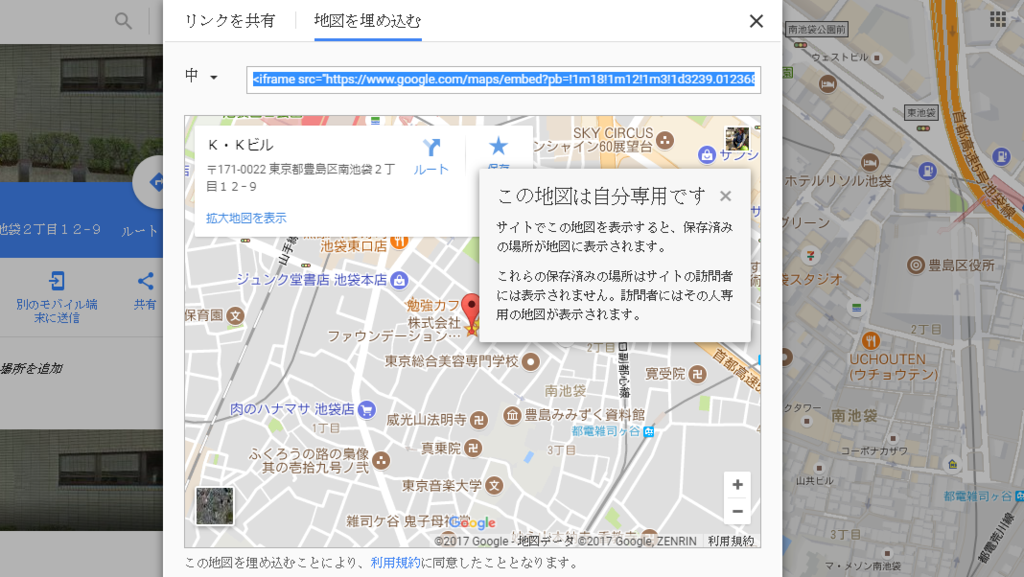
③「地図を埋め込む」のURLをコピーし、表示させたい場所のhtmlにペーストする
④htmlにある記述は、cssよりも強く優先されるので、コピペした部分内にある幅高さは削除する
コピペしたままには、すでに幅高さが入ってしまっており、このままだとcssでいくら記述を加えてもhtmlにある幅高さが優先されてしまってうわがきできないから。
<div class="box map">
<h2>access</h2>
<div id="map inner">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.0123688076796!2d139.71169096478522!3d35.72591433018388!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d69a1bfc623%3A0x6f829dc3047a4f7c!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yS5LiB55uu77yR77yS4oiS77yZIO-8q-ODu--8q-ODk-ODqw!5e0!3m2!1sja!2sjp!4v1503310098567" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe></div>
</div>
⑤iframeタグにid名を付ける
iframeはdivみたいな意味なので、iframe id=""
<div class="box map">
<h2>access</h2>
<div id="map inner">
<iframe id="gmap" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.0123688076796!2d139.71169096478522!3d35.72591433018388!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d69a1bfc623%3A0x6f829dc3047a4f7c!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yS5LiB55uu77yR77yS4oiS77yZIO-8q-ODu--8q-ODk-ODqw!5e0!3m2!1sja!2sjp!4v1503310098567" frameborder="0" style="border:0" allowfullscreen></iframe></div>
</div>
⑥幅や高さをcssで記述する
どっちもかんたん!!!(*'▽') Googleマップなんて、もっと難しいと思ってました。